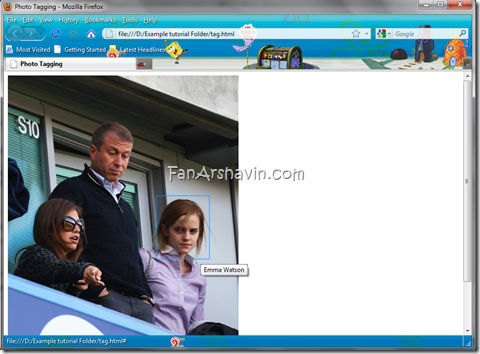
Making a Layout for tagging of photos can be done using CSS.
Here are the steps of manufacture:
1. Create a header for HTML code. Save the file name tag.html:

<html>
<head>
<title>Photo Tagging</title>
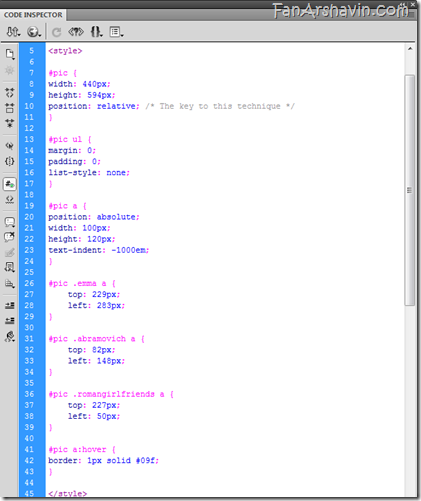
2. Style used for determining the height / width of frame, the color for the boxes that surround the object, and the location of each object. In the example, I use three objects, but the following are categorized into four objects, each of which is the face in the picture:

<style>
#pic {
width: 640px;
height: 425px;
position: relative; /* The key to this technique */
}
#pic ul {
margin: 0;
padding: 0;
list-style: none;
}
#pic a {
position: absolute;
width: 100px;
height: 120px;
text-indent: -1000em;
}
#pic .name1 a {
top: 130px;
left: 380px;
}
#pic .name2 a {
top: 200px;
left: 350px;
}
#pic .name3 a {
top: 160px;
left: 180px;
}
#pic .name4 a {
top: 260px;
left: 90px;
}
#pic a:hover {
border: 1px solid #ffff00;
}
</style>
</head>
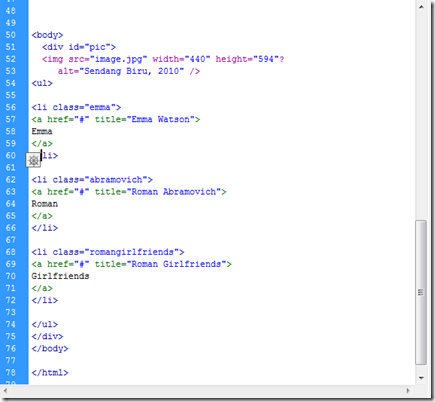
3. Style is used to initiate <li> tag followed by a class from a style that has been created:

<body>
<div id="pic">
<img src="image.jpg" width="640" height="425"?
alt="Name your Pictures" />
<ul>
<li class="name1">
<a href="#" title="Name 1">
Name1
</a>
</li>
<li class="name2">
<a href="#" title="Name 2">
Name2
</a>
</li>
<li class="name3">
<a href="#" title="Name 3">
Name3
</a>
</li>
<li class="name4">
<a href="#" title="Name 4">
Name4
</a>
</li>
</ul>
</div>
</body>
</html>
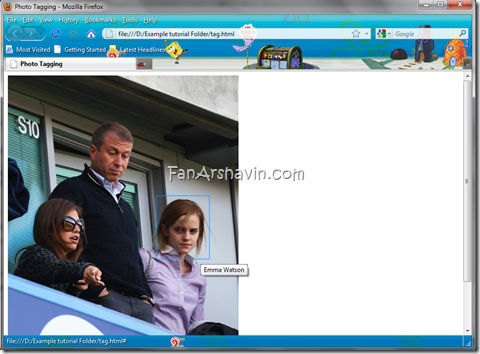
4. Here's how it looks:

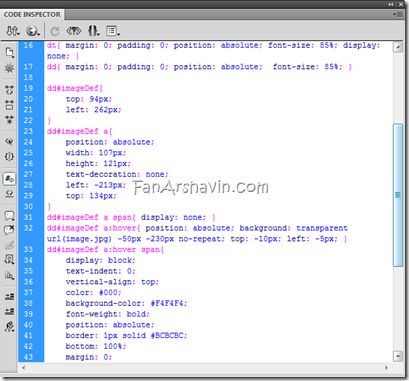
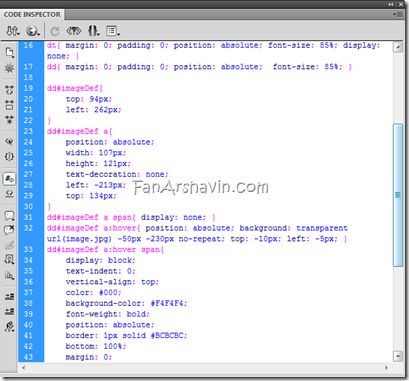
5. Another technique that can be used is to use image mapping. At the time of the mouse as determined through the mapping area, shown is a description of the object that is passed. Change style to style your HTML code above into the following:

img.image{ display: none; }
dl#officeMap{
margin: 0;
padding: 0;
background: transparent url(image.jpg) top left no-repeat;
height: 262px;
width: 350px;
position: relative;
}
dt{ margin: 0; padding: 0; position: absolute;
font-size: 85%; display: none; }
dd{ margin: 0; padding: 0; position: absolute;
font-size: 85%; }
dd#imageDef{ top: 85px; left: 164px; }
dd#imageDef a{ position: absolute; width: 73px;
height: 69px; text-decoration: none; }
dd#imageDef a span{ display: none; }
dd#imageDef a:hover{ position: absolute; background:
transparent url(image.jpg)
-109px -317px no-repeat; top: -10px; left: -5px; }
dd#imageDef a:hover span{
display: block;
text-indent: 0;
vertical-align: top;
color: #000;
background-color: #F4F4F4;
font-weight: bold;
position: absolute;
border: 1px solid #BCBCBC;
bottom: 100%;
margin: 0;
padding: 5px;
width: 250%;
}
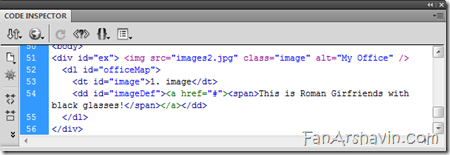
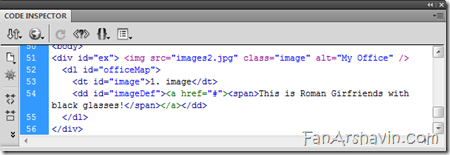
6. Modify also the main body to be as follows:

<div id="ex"> <img src="images2.jpg" class="image" alt=
"Photo Name" />
<dl id="officeMap">
<dt id="image">1. image</dt>
<dd id="imageDef"><a href="#"><span>
Description</span></a></dd>
</dl>
</div>
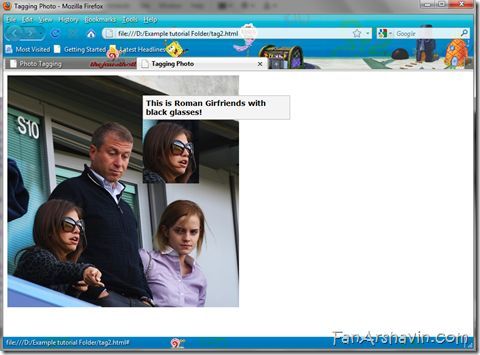
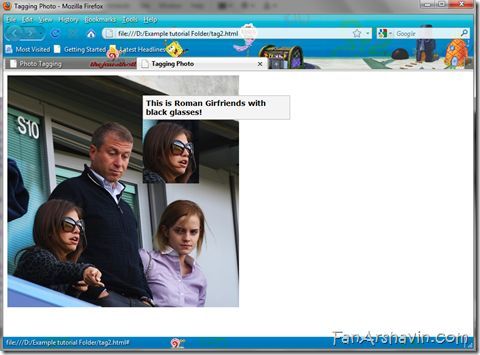
7. The result is as follows:

Tutorial and Pictures by: FanArshavin.com
Source by: PC Mild Tabloid





























































Join The Community