You like Flash? Me too.You have a Flash Maker? I have Flash CS4.You don’t understand to use Flash CS4? And you wanna say, what’s this? How to use this? How to make this? Now, your question is answered. I will tell you about Flash CS4 with complete, until you understand to use and make with Adobe Flash CS4. Its not hard, but you must have creativity what will you make now, be patience, and keep learn.
Getting Started
Adobe Flash CS4 is a design tool set up primarily to allow the efficient creation of animations, especially for web pages. It has been developed to allow animations to be reduced to the lowest size possible so that the speed of operation within a web site is not too slow. In this chapter you will be introduced to some of the basics of Flash.
The Flash Start Page
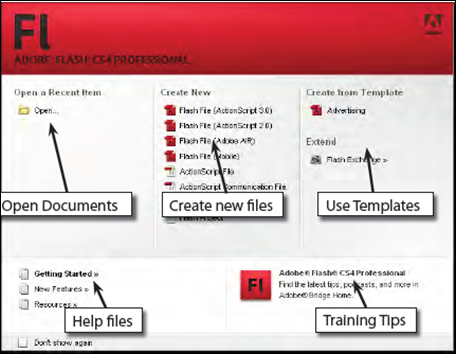
1. Load Flash CS4 and the following WELCOME screen should be displayed.
2. The WELCOME screen allows you to open saved files, start different types of files andobtain help with Flash.
3. Under the CREATE NEW section click on FLASH FILE (ACTIONSCRIPT 3.0) to start a
new Flash document.
The Flash Screen
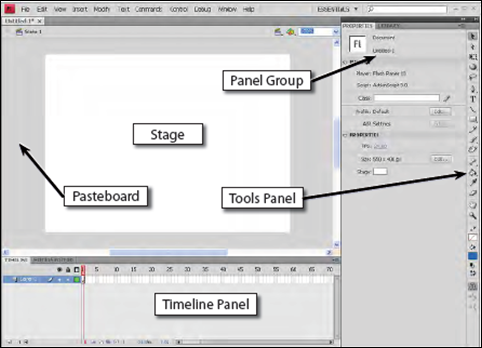
1. You will receive the FLASH SCREEN similar to the following diagram.
2. Look at the labelled sections of the diagram and refer to it until you are fully familiar with the different screen sections.
The Flash Workspace
There are two parts to the Flash workspace which is at the centre of the screen:
• The STAGE AREA which is the white area.
• The PASTEBOARD which is the grey area that surrounds the stage.
Only objects within the STAGE AREA are included in a movie. The PASTEBOARD is mainly
used to allow objects to move onto the stage then off.
4. Display the VIEW menu and select PASTEBOARD to turn it back on.
The Properties Panel
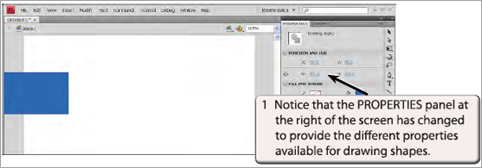
The PROPERTIES panel is one of the most used sections of the FLASH screen.
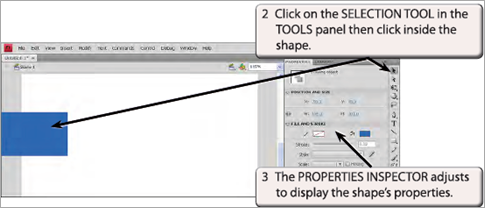
4. Double click in the shape to select all its parts and press the DELETE key to remove
it from the screen.
Other Panels
Flash provides all the tools needed to create animations in a series of panels that are displayed around the stage and work areas.
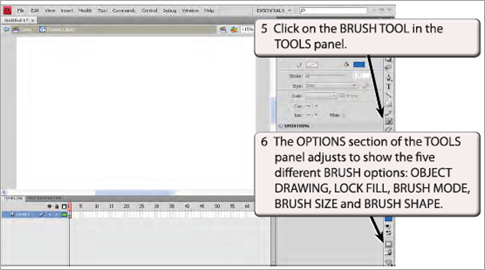
A. The Tools Panel
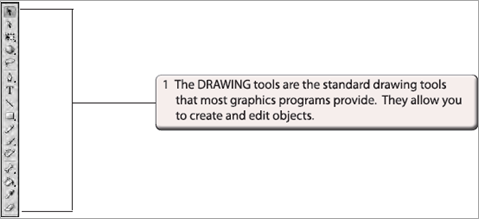
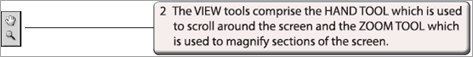
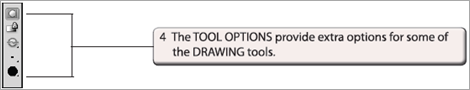
The TOOLS panel runs down the right of the screen and it has four sections. The DRAWING tools, the VIEW tools, the COLOUR tools and the tool OPTIONS.
7. Try clicking on some of the other DRAWING tools to see what options are available for them. Not all tools have options.
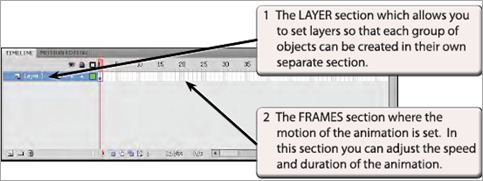
B. The Timeline Panel
The TIMELINE panel is at the bottom of the screen. It has two main sections.
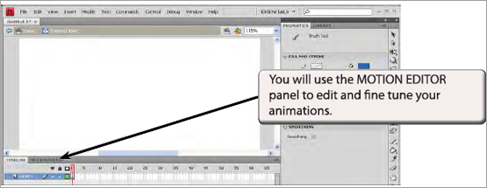
C. The Motion Editor Panel
The MOTION EDITOR panel is usually housed next to the TIMELINE panel.
D. The Panel Group
At the right of the screen are some of the general panels that are available such as the
PROPERTIES panel and the LIBRARY panel. You can add or remove panels from your
screen, expand or collapse them, or ‘dock’ them so that they are displayed neatly under
one another.
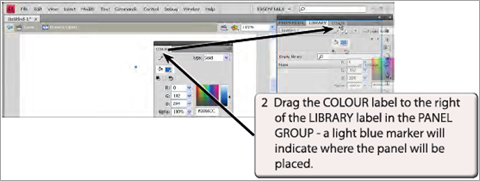
1. Display the WINDOW menu and select COLOUR to open the COLOUR panel.
Rulers, Grids and Guides
Flash provides a range of screen tools to assist with the accurate creation of animations.
These include Rulers, Grids and Guide lines.
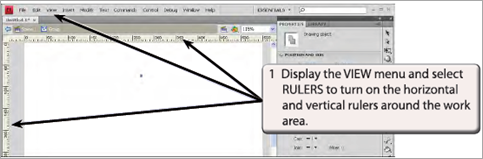
A. Rulers
2. The Ruler units are in PIXELS (screen lights) by default as this is the most common
measurement when creating screen images.
3. To change the Ruler units, display the MODIFY menu and select DOCUMENT.
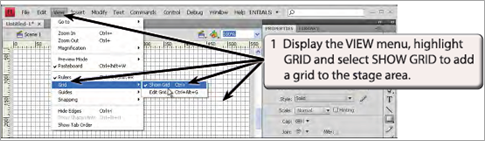
B. Grids
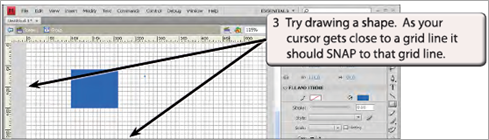
A variety of different grids can be placed on the screen. You can set objects to snap to the grid points and set how accurately the objects snap to those grid points.
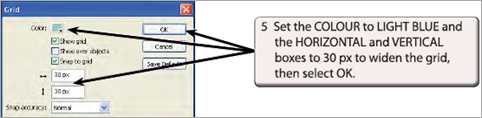
4. You can change the grid size. Display the VIEW menu again, highlight GRID and
select EDIT GRID.
6. Display the VIEW menu, highlight GRID and select SHOW GRID to turn the grid off.
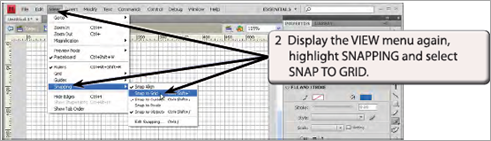
7. Display the VIEW menu again, highlight SNAPPING and select SNAP TO GRID to
turn the snap to grid option off.
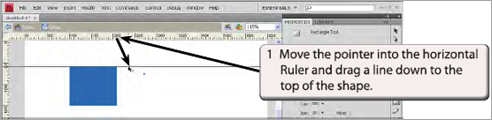
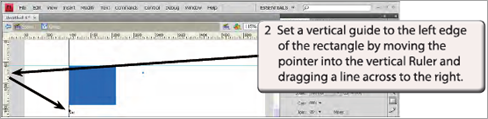
C. Guides
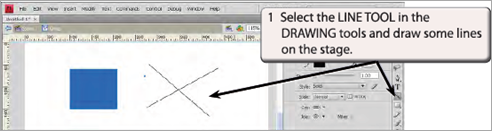
Guides are grid lines that you drag on to the screen one at a time. They allow you to set the grid that you want and have less lines on the screen. Usually the SHOW GUIDES option is turned on in the VIEW menu. If you try to create a GUIDE line and nothing happens, check that the SHOW GUIDES option is turned on.
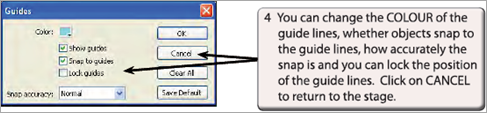
3. Guides can be edited in the same way as grids. Display the VIEW menu, highlight
GUIDES and select EDIT GUIDES.
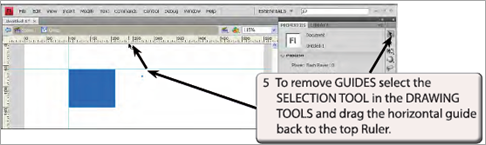
6. Remove the vertical guide from the screen by dragging it back to the left Ruler.
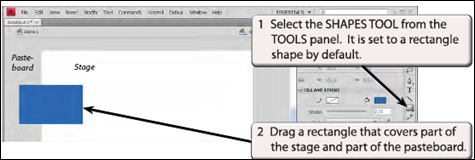
Using the Drawing Tools
The standard DRAWING tools such as lines, ovals and rectangles are similar to those used in other drawing programs. The next chapter will look at some specific Flash tools.
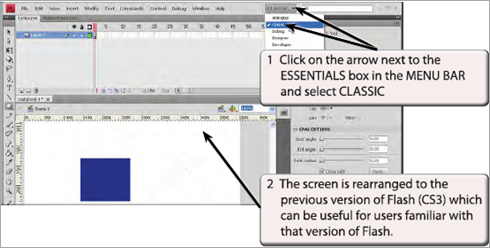
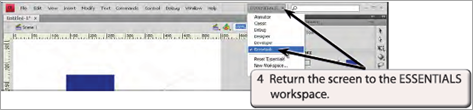
The Flash Workspace
The Flash workspace can be altered to suit the project you are doing or you can customize the workspace.
3. Look at some of the other workspaces if you wish.
Flash Assignment 1
Your task for this Assignment is to create a simple sketch using the DRAWING TOOLS. It could be a stick figure walking, a bird or a ball bouncing off a wall. You can turn on Rulers and/or the Grid, or use Guides to help create the sketch.
1. Create the simple shape.
2. Save it in your STORAGE folder under an appropriate name.
3. Ask your teacher to check your completed sketch.



















































0 comments:
Post a Comment