This tutorial will make little tutorial. Because we just need several script code to Custom Mouse Cursor in Flash. In previous Tutorial, I already making Mouse Cursor with Flash, that arrow as cursor. But the previous tutorial, I see the cursor so slow to respond while Mouse Over on the arrow.
But in this tutorial, I will fixed, make cursor fully responded. Cause this script code make cursor fully control, you can import images as cursor, or you can create from Flash Tool Box. Ok, see this tutorial and see the videos for the best learn.
See The Videos!
1. Open your Flash (in this Tutorial, I use a new Flash CS5)
2. Choose ActionScript 3.0
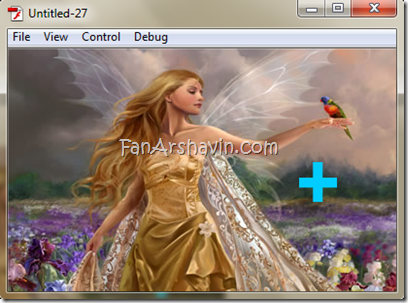
3. In the Properties panel or you can right click and choose Document Properties, and change Width 400 px and Height 250 px.
4. After that, import image for background, click File > Import to Library.
5. In the Library Panel, drag the image to the stages.
6. In the Timeline Panel, change the name of Layer 1 to “Background”.
And click Lock icon or click white point to locked the background.
7. Click New Layer icon or click Insert > Timeline > Layer.
Change the name to “Cursor”.
8. Create the cursor with Rectangle Tool or you can import image as cursor. In this tutorial, click Rectangle Tool, make the cursor like cross.
9. In the second Rectangle, right click, choose Free Transform, rotate the rectangle, see the pictures.
10. If finish, right click, choose Convert To Symbol.
11. In the Convert To Symbol panel, don’t change anything, and click Ok.
12. Click the cross.
In the Properties panel, give the name of Movie Clip “cursor_mc”.
13. Click again New Layer icon or Insert > Timeline > Layer.
14. Change the name “Actionscript”. This use for saving the Flash Script.
15. Still in the Actionscript panel, right click choose Action.
16. When opened, give this script.
Mouse.hide();
stage.addEventListener(MouseEvent.MOUSE_MOVE, moveThatMouse); function moveThatMouse(evt:MouseEvent):void {
cursor_mc.x = stage.mouseX;
cursor_mc.y = stage.mouseY;
evt.updateAfterEvent();
}
17. After that, test the movies, click Control > Test Movie or press CTRL + Enter.
18. And we can see the result. You can create other cursor and added image as background without change the script, and when make the cursor, don’t forget to Convert as Movieclip and give the names “cursor_mc”.




























0 comments:
Post a Comment