MovieClip class has some drawing functions, termed the Drawing API, such as: beginFill (), beginGradientFill (), clear (), curveTo (), endFill (), lineTo (), lineStyle (), moveTo (), which allows for produce fusion curve, line, and color to the stage just by writing a few lines of the script. I will try to create an interactive simulation of the points can be shifted, and has a line connecting with a few variations.
See The Tutorial Videos
Follow these steps:
1. Create a new Flash file with ActionScript 2.0 features:
2. Save the FLA file in advance of the flash that we will create it in a folder:File > New > (ActionScript 2.0)
File > Save As…
3. This time no one image that needs to be prepared before, because we will draw it as a whole using a script.
4. Right-click the first frame on the timeline, select the Actions menu to display the Actions panel that will write in the frame.
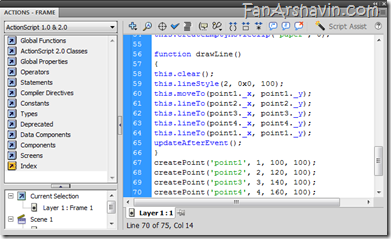
5. After the Actions panel appears, it is time to write the script of the simulation points and this line:
function createPoint(dynaPoint, depth, x, y)
{
clip = this.createEmptyMovieClip(dynaPoint, depth);
clip.lineStyle(20, 0x0, 100);
clip.moveTo(0, 0);
clip.lineTo(0.2, 0);
clip._x = x;
clip._y = y;
}
function drag()
{
this.startDrag(true);
paper.onMouseMove = drawLine;
this.onPress = drop;
}
function drop()
{
this.stopDrag();
delete(paper.onMouseMove);
this.onPress = drag;
}
function drawLine()
{
this.clear();
this.lineStyle(2, 0x0, 100);
this.moveTo(point1._x, point1._y);
this.lineTo(point2._x, point2._y);
updateAfterEvent();
}
createPoint('point1', 1, 100, 100);
createPoint('point2', 2, 120, 100);
point1.onPress = drag;
point2.onPress = drag;
this.createEmptyMovieClip('paper', 0);
6. To see a preview of the Flash movie that we make, click on Control > Test Movie or by the keyboard shortcut Ctrl + Enter.
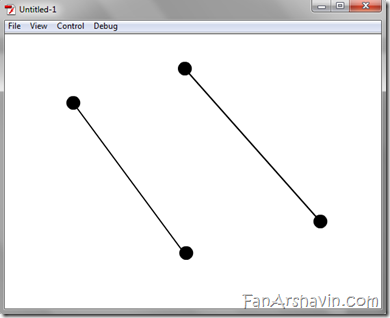
7. The result, we can see there are two contiguous images that point. When passing the mouse cursor over it, then the form of hand-shaped cursor changes to indicate that the images could be shifted. If one point of the two movable, will be illustrated by a line connecting between the two.
8. Why is this so? CreatePoint function () that we created above, each time a call will create an empty Movieclip which illustrate a point, and every point we would call a Movieclip shear that drawing a line. To further explore, we try to change back function drawLine (), and the final line of the script becomes:function drawLine()
{
this.clear();
this.lineStyle(2, 0x0, 100);
this.moveTo(point1._x, point1._y);
this.lineTo(point2._x, point2._y);
this.moveTo(point3._x, point3._y);
this.lineTo(point4._x, point4._y);
updateAfterEvent();
}
createPoint('point1', 1, 100, 100);
createPoint('point2', 2, 120, 100);
createPoint('point3', 3, 140, 100);
createPoint('point4', 4, 160, 100);
point1.onPress = drag;
point2.onPress = drag;
point3.onPress = drag;
point4.onPress = drag;
this.createEmptyMovieClip('paper', 0);
9. Perform a Test Movie again to see the preview. With changes in the script above, we will find the number of points increased to four pieces which each have a line connecting two points in between.
10. Up here, we have little to understand the use of function moveTo () as an initial reference point and draw a line lineTo function () as the endpoint of the line drawn. So as to create a closed curve from these points, we need to change the function drawLine () that we make, and the final line of the script we'd be:
function drawLine()
{
this.clear();
this.lineStyle(2, 0x0, 100);
this.moveTo(point1._x, point1._y);
this.lineTo(point2._x, point2._y);
this.lineTo(point3._x, point3._y);
this.lineTo(point4._x, point4._y);
this.lineTo(point1._x, point1._y);
updateAfterEvent();
}
createPoint('point1', 1, 100, 100);
createPoint('point2', 2, 120, 100);
createPoint('point3', 3, 140, 100);
createPoint('point4', 4, 160, 100);
point1.onPress = drag;
point2.onPress = drag;
point3.onPress = drag;
point4.onPress = drag;
this.createEmptyMovieClip('paper', 0);
11. Perform a Test Movie again to see the preview. With this second script changes, we have four pieces, each dot dot interconnected with two other points, and form a closed curve.
12. With some examples, try to make back some other variations.












0 comments:
Post a Comment