This time I will teaching you to make bounce ball, i got this tutorial from my favorite Computer Tabloid. To make it, this time we will using ActionScript 3.0, that usually I using ActionScript 2.0. We using 2 ActionScript, first Script for set the speed, random color. Second Script for set total click, total ball, etc.
GETTING STARTED
Tutorial Ingredients
Minimum Programs: Adobe Flash Professional CS2 (This tutorial using Flash CS5)
Difficulty: Medium Light
Duration: 20 Minutes
Resources
1. Open your Flash.
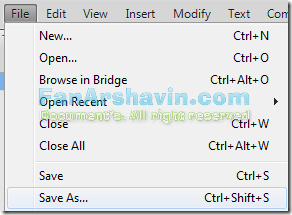
2. Click File > New > Actionscript 3.0.
3. Before starting, save your file for first. And write any name for files.
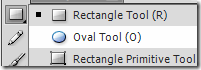
4. In the Tool box, choose Oval tool. And set the size, this tutorial I set to 32 x 32 px.
5. Right click on the circle, and choose Convert To Symbol.
Click Registration point to Center. Click Advanced, then checklist Export for ActionScript, and then on the Class box, type “Ball”. (See the pictures below).
6. On the Properties panel, Class box, type “BallBall”.
7. Now, we create the ActionScript external, we need 2 ActionScript, so click File > Menu and choose ActionScript File. Make 2 ActionScript.
8. For first ActionScript, write this script:
package
{
import flash.display.MovieClip;
import flash.events.Event;
import flash.geom.ColorTransform;
import flash.geom.Rectangle;
public class Ball extends MovieClip
{
public var speedX:int = 10;
public var speedY:int = -10;
public function Ball()
{
addEventListener(Event.ENTER_FRAME, onEnterFrame);
var colorTransform:ColorTransform = new ColorTransform();
colorTransform.color = Math.random()*0xFFFFFF;
transform.colorTransform = colorTransform;
}
private function onEnterFrame(event:Event):void
{
x += speedX;
y += speedY;
var limit:Rectangle = getBounds(parent);
if (limit.left < -10 || limit.right > (stage.stageWidth + 10))
{
speedX *= -1;
}
if (limit.top < -10 || limit.bottom > (stage.stageHeight + 10))
{
speedY *= -1;
}
}
}
}
9. For second ActionScript, write this script:
package
{
import flash.display.MovieClip;
import flash.events.MouseEvent;
public class BallBall extends MovieClip
{
private var tot_ball:uint = 5;
private var tot_click:uint = 0;
public function BallBall()
{
stage.addEventListener(MouseEvent.MOUSE_DOWN, onStageClick);
}
private function onStageClick (pEvent:MouseEvent):void
{
if(tot_click > 4)
{
stage.removeEventListener(MouseEvent.MOUSE_DOWN, onStageClick);
}
for (var i:uint = 0; i < tot_ball; i++)
{
var ball:Ball = new Ball();
ball.x = pEvent.stageX;
ball.y = pEvent.stageY;
ball.speedX = (Math.random() * 30) - 15;
ball.speedY = (Math.random() * 30) - 15;
addChild(ball);
}
tot_click += 1;
}
}
}
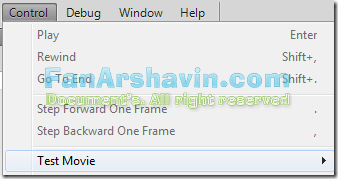
10. If finish, click Control > Test Movies to see the result.
Should like this… (Click the Flash)














0 comments:
Post a Comment