The interesting thing is if you create an animation, makes it very attractive to people interested in seeing. Another animation in flash, we can create an object from one point to another by means of moving the position of the object, which in turn will become an animated series. It is owned by the flash capabilities which many referred to it as the ability of the Motion Tweening, and the ability to add additional effects, such as acceleration movement called easing.
Creating Tweening and Easing is not difficult, you just need a flash code that you can use. We do not need the Tool Box, we need only eight or more photos that we set the size to match to other photo. Here I use a size 355 x 256 Width and Height, you can change it as you wish, but be sure to also change the size on the script code.
GETTING STARTED
Tutorial review:
Program: Adobe Flash Professional CS2 – CS4 (In this tutorial using Flash CS5)
Difficulty: Medium
Complete Time: 20 Minutes
Resource:
1. Previously prepared eight photos or more of the size 256 x 355 (or other size), but remember, the extension must be the same photograph, that is with the format. Jpg or Png. Put it in a folder.
2. Open Adobe Flash Professional. Then select ActionScript 2.0.
3. Save the flash first in a single image folder that you have prepared earlier.
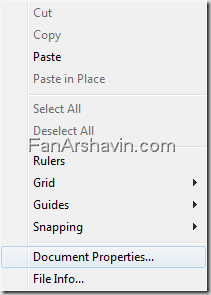
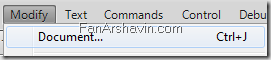
4. When finished, right click on the Stage, select Document Properties (or click Modify > Document).
5. In Document Settings tab, change the size according to desire (here I use a size 800 x 480 pixels).
6. When finished, right click on frame 1, then select Action.
7. In the Action dialog, enter the following script code:
import mx.transitions.Tween;
import mx.transitions.easing.*;
this.createEmptyMovieClip("box_mc", this.getNextHighestDepth());
with(box_mc)
{
beginFill(0xFFFFFF);
moveTo(0, 0);
lineTo(256, 0);
lineTo(256, 355);
lineTo(0, 256);
lineTo(0, 0);
endFill();
_y = 75;
filters = [new flash.filters.DropShadowFilter()];
loadMovie("image1.png");
}
var box_tween:Tween = new Tween(box_mc, "_x", Elastic.easeInOut, 50, 480, 3, true);
var i:Number = 1;
box_tween.onMotionFinished = function()
{
i += 1;
if(i >= 8)
{
i = 1;
}
box_tween.yoyo();
intervalId = setInterval(change, 1200);
}
function change()
{
box_mc.loadMovie("image"+i+".png");
clearInterval(intervalId);
}
8. To see the results, click Control > Test Movie.
9. And see the results.
















0 comments:
Post a Comment