This animation of the explosion particles (such as fireworks), which will have a group of particles moving randomly in all directions from a common point. This animation created by writing a function, which in these functions will make a MovieClip where each MovieClip (still using Drawing API of course) will be described shaped small particles.
See The Tutorial Video
1. Create a new Flash file with ActionScript 2.0 features:
File> New> Flash File (ActionScript 2.0)

2. First save of the flash FLA file which we will make it to a folder:
File> Save As ...
3. Right-click on the stage, and then select Document Properties menu or can also be accessed via the main menu:
Modify> Document ...

4. Change the background color to black, so animation explosion like fireworks at night. 

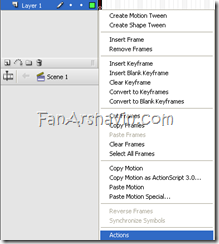
5. Right click on the first frame on the timeline, select the Actions menu to bring up the Actions panel that will write on the frame. If the Actions panel is available, straight to the next step.

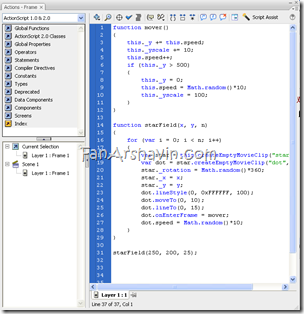
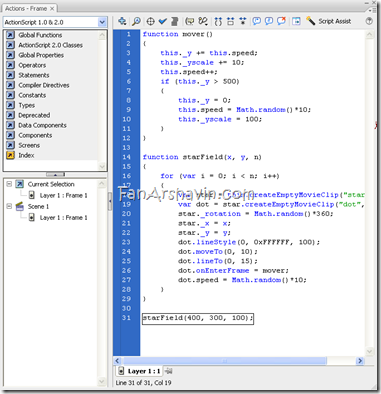
6. After the Actions panel appears, it's time to write the script of the simulation points and this line:
function mover()
{
this._y += this.speed;
this._yscale += 10;
this.speed++;
if (this._y > 500)
{
this._y = 0;
this.speed = Math.random()*10;
this._yscale = 100;
}
}
function starField(x, y, n)
{
for (var i = 0; i < n; i++)
{
var star = this.createEmptyMovieClip('star'+i, i);
var dot = star.createEmptyMovieClip('dot',0);
star._rotation = Math.random()*360;
star._x = x;
star._y = y;
dot.lineStyle(0, 0xFFFFFF, 100);
dot.moveTo(0, 10);
dot.lineTo(0, 15);
dot.onEnterFrame = mover;
dot.speed = Math.random()*10;
}
}
starField(250, 200, 25);
7. To see a preview of the Flash movie we made, click the menu Control> Test Movie or by the keyboard shortcut Ctrl + Enter.

8. The result, we can see an animation of particles moving randomly in all directions from a common point.
9. If we look at the script, starField function () that we make will make an animation of particles generated by the position x, y, and the number of particles that we input the parameters. So to create more particles, we need to enter the input parameters to the function starField () which we call the script at the end of the line with a larger value so that the last line of this script can be changed into:
starField(250, 200, 100);
10. Perform Test Movie again.
11. Here we can see the difference that the number of particles that move more than that we created earlier.
12. We can create an explosion at a different position by entering the input parameters x and y position is different, then the last line of this script can be changed into:
starField(400, 300, 100);
13. Perform Test Movie again.

14. After the value of the parameter x and y changed, we can see that the explosion center to move into the right bottom.
15. Besides the position and number of particles, we can change the thickness of the lines by changing the thickness values in the first parameter in a function LineStyle () and change the color of the particles are made by changing the color hex value in the second parameter in a function LineStyle () which is in the function starField () that we make. Each color has a hex value of different, example 0xFFFFFF will produce a white color, while 0x000000 will produce a black color. To determine the value of a hex color, we can get through the Fill Color on the Tools panel.

16. So the script needs to be changed back to:
function mover()
{
this._y += this.speed;
this._yscale += 10;
this.speed++;
if (this._y > 500)
{
this._y = 0;
this.speed = Math.random()*10;
this._yscale = 100;
}
}
function starField(x, y, n, colorTotal)
{
for (var i = 0; i < n; i++)
{
var star = this.createEmptyMovieClip('star'+i, i);
var dot = star.createEmptyMovieClip('dot',0);
star._rotation = Math.random()*360;
star._x = x;
star._y = y;
if(i%colorTotal==0)
dot.lineStyle(2, 0xFF0000, 100);
else if(i%colorTotal==1)
dot.lineStyle(2, 0xFFFF00, 100);
else if(i%colorTotal==2)
dot.lineStyle(2, 0xFF00FF, 100);
else if(i%colorTotal==3)
dot.lineStyle(2, 0x00FFFF, 100);
else
dot.lineStyle(2, 0xFFFFFF, 100);
dot.moveTo(0, 10);
dot.lineTo(0, 15);
dot.onEnterFrame = mover;
dot.speed = Math.random()*10;
}
}
starField(250, 200, 100, 5);
17. Since the color value of the thickness of the line at LineStyle () all particle movieclip we change into a variety, then these particles will become more bold and colorful.
Who's The Owner ?
Yeah, we must respect the owner of Tutorial, if not there’s the Author, we never have a Greats Tutorial! FanArshavin.com so respect with the owner of Tutorial.
Tutorial and Video by: FanArshavin.com
Source: PC Mild Tabloid









0 comments:
Post a Comment